Let’s Connect!
Work can be a fun when we know and understand each other well. Let's start conversation to new beginning
+91 63542 35108
To discuss what we can do for you Give us a Call
connect@ashutec.com
Tell us about your next project Write to us

As per the release policy of Angular, they will keep releasing major updates every six months, so here we are with the latest version of Angular. It has a huge community of developers that requests upgrades and new functionalities, and the Google team is ready with the upgraded version of Angular 15.
In the first week of June, the Google team launched the latest version (v14) of their open-source framework for web app development that we discussed briefly at Angular 14 is Now Available: Let's Get to Know What's New?
For the past few months, a team of developers has been working on the Angular 15 beta version, and now Angular 15 is ready to be launched in a few weeks by the developers with major upgrades to the framework with innovative features and improvements.
As per the roadmap shared by the Angular team, developers request the features in the changelog. Later, the team collects the feedback and combines it with internal features. Let’s take a look at the request and the latest features:
As we know, the user interface is an important part of other web development. UI logic is showing the content on the screen, and the reusable component of UI is a piece that can be used in various parts of an application.
As per Minko Gechev's tweet, the upcoming version of Angular 15 plans to simplify development by adding a new way to compose UI logic.

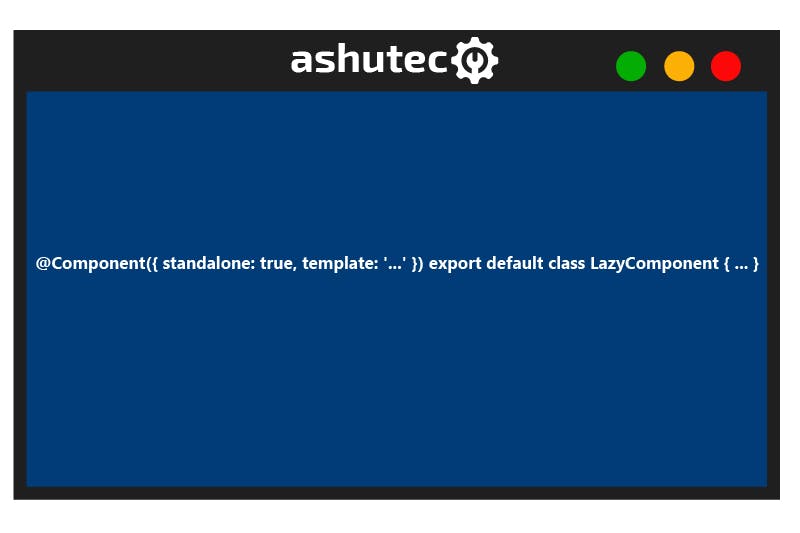
As you know, in the Angular 14 version they introduced a standalone component feature that reduces the need for ngmodules, as the ngmodules create unnecessary overhead and the standalone component will eliminate the ngmodule.
Version 14: Standalone component APIs were released in version 14 with a developers' preview. Now it will be in a more stable status, and building applications with this feature will be easy.
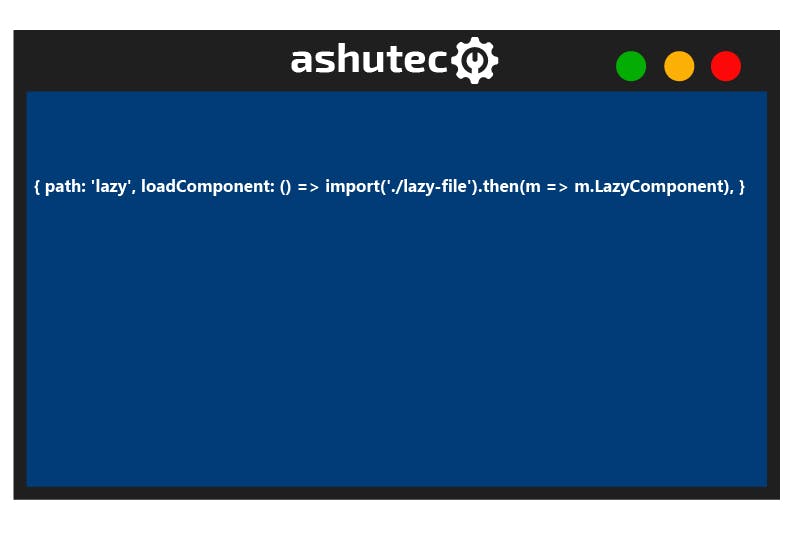
Now that lazy loading is enabled, the router automatically unwraps default exports, further simplifying the router and reducing boilerplate.

To lazy load a standalone component before this update, you had:

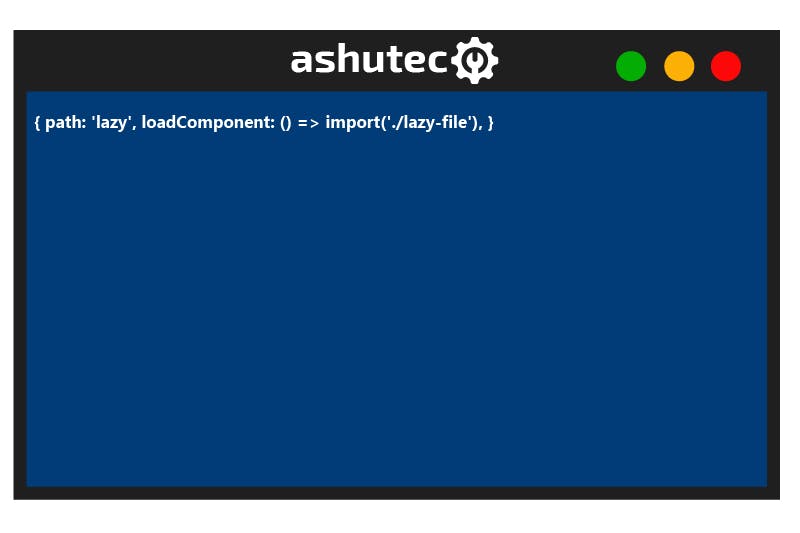
The router will now automatically use default exports if it discovers them, simplifying the route declaration to:

Now, you can quickly and easily trace the code using the Stack Trace tool; this feature assists when encountering any errors and helps locate where these errors are experienced or detected.

The Material Design Components for Web (MDC)-based refactoring of the Angular material components is now complete! With this adjustment, Angular may now even more closely comply with the Material Design specification, reuse code from primitives developed by the Material Design team, and integrate Material 3 once the style tokens are complete.
You may probably discover that some styles in your application need to be changed as a result of the new DOM and CSS, especially if your CSS is overriding styles on any of the migrated components' internal elements.
The most recent Angular version, v15, has already deprecated a large number of outdated component implementations. Developers can therefore restore them using the "legacy" import.

The CDK, or component dev kit, is a collection of different action primitives that makes the development of UI components. Developers can modify the WAI-ARIA Listbox pattern's planned Listbox interactions to suit their unique needs by using a new primitive called CDK Listbox, which is included in Angular 15.
You get all the anticipated behaviors for an accessible experience when using @angular/cdk/listbox, including support for bidi layout, keyboard interaction, and attention management. Every directive applies the ARIA roles associated with it to the host element.
The Angular 14 version permitted the experimental support for esbuild, a rapid javascript bundler that enables quick builds while optimizing the pipeline.

Angular will no longer support node.js versions older than 14. [15–19] and 16. [10-12], in favor of 14.40, 16.13, and 18.10.
Typescript versions older than 4.8 will no longer be supported in the latest version of Angular and the relativeLinkResolution will no longer be configured in the router.
Images are the crucial components of the web experience. If web images load at a high speed, then the user will be satisfied with the service and your website will generate more revenue. So the Angular team decided to collaborate on image directives for Angular to give a better user experience and improve core web vital metrics.
There are some tricks and methods available to make programming languages easier for developers. Well, Dependency Injection is one such technique that aims to help developers by providing dependencies on another object.
Dependency injection refers to an object's ability to supply dependencies for another object.
Sometimes software engineers and developers have to deal with complex codes, and stack tracing is important to find bugs in the program. Thus, improving debugging features in zone.js will help developers identify bugs easily.
The Angular team introduced an end-to-end testing tool named Protractor in 2013 when WebDriver APIs were not yet a standard and tests were hard to write due to a lack of support for async.
In the angular 15 version, the team of developers decided to discredit the protractor because the JavaScript standard and ecosystem advanced, providing modern syntax and better development tools.
The protractor is not able to leverage such upgrades without forcing the user to rewrite the tests. Since it was initially developed to support angularjs-specific features, it will no longer be relevant to angular.
Angular 15 has come up with an interesting feature that improves mistyped Banana in a Box fix. Well, Banana in a box is just a syntax of two-way data binding in angular templates.
Banana in a box helps you shorten the syntax.
eg :
<my-input [text]="val'' (textchange)="val=$event"></my-input>
<my-input [(text)]="val"></my-input>
Sometimes people write code in a different order, they put the box inside and the parenthesis outside, like : ([ ]). This type of mistake generates errors in angular, so the latest updates of angular will report such issues and offer a fix through language services.
Angular is bringing another good feature that makes lazy loading easier. Lazy-loading is a method that loads non-critical resources at the moment of need on the pages.
Normally, when you load a component or child in an angular route, you have to select what to load, but with the latest changes, it takes default exports into account and loads only what is required.
There was a problem with CSS keyframes. It didn't seem to be a component scoped. Since 2019, the angular team has been working on this issue. They have developed a definitive solution for it with version 15 of Angular.
The keyframe name will be attached to the host selector. It will follow component scoping in Angular. This change can break your code if you rely on a global aspect of keyframes. You have to move them to the global stylesheet.
NgOptimizedImage ensures that the loading of the largest contentful painting image is prioritized by auto-setting the fetchpriority attribute on an image tag. Lazy loading will not be prioritized by default.
The useanimation function allows you to smoothly animate any value using the easing function. Useanimation function delay is a property used to set animation on web pages and it tells us about the delay at the start of an animation.
Since the v14 version of Angular, the developer is requesting the Angular Material design. That offers the opportunity to reuse the primitives for building components by utilizing Material Design.
It is an open-source framework that is free of cost and can be used for personal and commercial apps. Angular developers are hoping for the Material Design components for the web in the upcoming version of Angular.
Angular is one of the great open-source web application frameworks, and the team of Angular developers is always ready to satisfy the demands of the developer community. Let's see if the upcoming version of Angular could fulfill the developer’s requests.
Need a team of expert web development professionals? Ashutec Solutions Pvt. Ltd. is a team of experienced and adept developers offering software and product development services. Get in touch with them at connect@ashutec.com to discuss your web development project further in detail.

