Let’s Connect!
Work can be a fun when we know and understand each other well. Let's start conversation to new beginning
+91 63542 35108
To discuss what we can do for you Give us a Call
connect@ashutec.com
Tell us about your next project Write to us

Do you know what MERN stack is and how it works? What technologies are included in it and is it a full-stack solution? Why should you use it? Want to know the answers, then read this article till the end.
MERN Stack is an amalgamation of four different JavaScript-based technologies that allow developers to create complete web software products. The goal of creating the combination of JS technologies was to create a web app from start to finish without needing or using another technology or skill. So you can assume that mern stack is a full stack development.
MERN stack consists of four essential technologies that are built on top of JavaScript. Here they are:
When these technologies are blended to work together, they allow developers to create complex, powerful, and impressive web applications. Their amalgamation is designed to make the development process faster, more efficient, and smoother.
Each of the technologies has a big part to play in developing the most advanced web application software. They provide the possibility to master both the algorithmic and logical aspects of the backend along with UI design, user experience, and animated components of the frontend.
Let’s learn more about what this alliance of the most powerful technologies has to offer:
As mentioned, the first essential component of the MERN stack is MongoDB. So, let’s get to know the goal of this database in the MERN stack.
MongoDB is a NoSQL database that enables developers to manage the databases of web applications. It is used in the MERN stack to record documents of key-value pairs that are similar to JSON. It’s flexible and allows developers to create schema, tables, databases, etc.
Here are a few reasons to use MongoDB
Express is a NodeJS-based framework, which makes it simpler to write codes for the backend of the web application. The framework plays a key role in designing great web applications and APIs for it. Moreover, the ExpressJS framework includes support for many middlewares which makes code short and easier to write.
Here are some reasons to use ExpressJS:
React is a JavaScript library to develop dynamic frontend or client-side web applications. The library enables JavaScript developers to build complex-level interfaces using simple components, which connect the application to the backend server and render them as HTML. The major benefit of using React is to handle stateful, data-driven interfaces with minimal code.
Here are a few reasons to use React in the MERN stack:
NodeJS provides a JavaScript runtime environment for developers to run their codes on the server. It’s an open-source, cross-platform JS environment built on top of Chrome’s V8 engine. Node Package Manager (NPM) runs the JavaScript code outside the browser on the server.
NodeJS Features & Benefits: How to Develop NodeJS Apps Faster?
Here are a few reasons why NodeJS has made it to the MERN list:
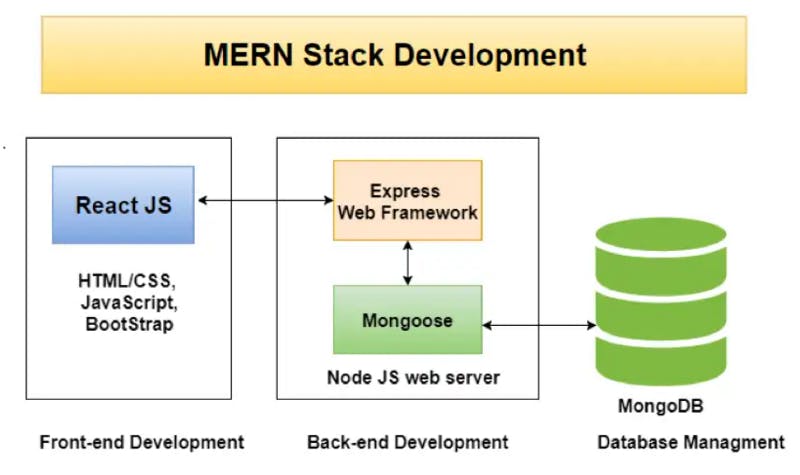
To make things simple, let's divide the MERN stack into two segments: Backend and Frontend. The below diagram shows how this alliance works collaboratively.

As you can see from the diagram, MongoDB, NodeJS, and Express are utilized for developing the backend of web applications. This means these frameworks take care of things like database management, scripts, HTML documentation, HTTP requests, and many other corresponding things.
The React framework's role here is simple and it is to execute HTTP requests. Developers can make Ajax calls, which allows them to set up dynamic data downloads without needing to reload the page again. Thanks to this, the resulting application is much faster than the average front-end application.
In simple words, MERN is a full-stack web application development solution that follows the traditional 3-tier architectural pattern. This includes client-side development with React, Backend logic, and runtime environment with Node and Express, and the database tier that comprises MongoDB.
Now when it comes to the reason why to use MERN is that first MongoDB works extremely well with NodeJS. This means storing, manipulating, and representing JSON data at every tier of the web application incredibly well.
Moreover, the combination of these technologies means that JSON data will flow naturally from the frontend to the backend. This makes building applications faster, more efficient, and reasonably easy to debug.
Another great advantage MERN developers is that they will only have to learn and use one programming language which is JavaScript. They’ll only have to understand the JSON document structure that helps them understand the whole system.
All these great advantages of MERN make it the most preferred choice for web developers of today.
Here are some more useful articles to give read:
MERN is one of the most powerful tech stacks available in the market. The harmonious alliance of four components included in the MERN stack helps make it a more comprehensive solution. However, if you prefer to work with Angular rather than React, you can just convert it to MEAN stack.
Are you looking for a full-stack solution partner to develop your next software product? Ashutec Solutions Pvt. Ltd. is a desired and reliable outsourcing partner offering various software and product development services. We have a team of experienced and adept professionals with ironclad proficiency in the web development arena.
Contact us or write to us at connect@ashutec.com for more information on our cost-effective software development services.

